jadeとjQuery Mobileの相性がいいね!
Node.js + expressでアプリケーションを開発する時のテンプレートエンジンはデフォルトではjadeになっています。jadeは一見すると簡潔に書けて便利そうなのですが、普通にWebアプリケーションを作ろうと思うと、デザイナとの共同作業を考えると、使えないと思っていました。
なので、EJSを使うべきかと、いろいろ調べていたのですが、jQuery Mobileを使ってフロントを作るのであれば、jadeの方がその威力を発揮するのでは?と思いつき、試してみました。
結果は、いいね!の一言。jadeとjQuery Mobileの相性最高!と。どうしてもHTMLをデザインすると考えると、デザイナーとの作業分担を考える必要がありますが、jQuery Mobileを利用する場合は、デザインは基本的にjQery Mobileに任せることになり、アプリケーション開発者だけで開発の全てをやりきることができます。私のようなデザインが苦手なエンジニアにとっては、最高の組み合わせではな気がします。
以下、jadeを使った際の書き味です。
views/layout.jade
!!! 5
html
head
title=title
meta(name='viewport', content='width=device-width, initial-scale=1')
link(rel='stylesheet', href='http://code.jquery.com/mobile/1.0rc3/jquery.mobile-1.0rc3.min.css')
script(src='http://code.jquery.com/jquery-1.6.4.min.js')
script(src='http://code.jquery.com/mobile/1.0rc3/jquery.mobile-1.0rc3.min.js')
body!= body
views/index.jade(body内の記述)
div(data-role='page')
div(data-role='header')
h1=title
div(data-role='content')
p
| Page content goes here.
div(data-role='footer')
h4 Page Footer
表示されるHTML(適宜整形済み)
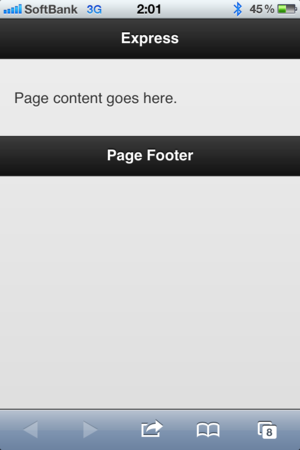
<!DOCTYPE html> <html> <head> <title>Express</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0rc3/jquery.mobile-1.0rc3.min.css"> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0rc3/jquery.mobile-1.0rc3.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Express</h1> </div> <div data-role="content"> <p> Page content goes here. </p> </div> <div data-role="footer"> <h4>Page Footer</h4> </div> </div> </body> </html>